Blog
Retour aux articlesOptimiser un site par les tests utilisateurs ?
Partager
Catégories

Optimiser un site par les tests utilisateurs ?
Lorsque l’on s’intéresse à l’expérience client sur un site e-commerce, plusieurs méthodes cohabitent pour optimiser sa performance commerciale.
L’optimisation : un véritable enjeu, après le trafic
Entendons-nous bien. Optimiser un site correspond bien à modifier tout élément d’interface, du plus petit au plus grand, qui aurait la propriété d’améliorer le taux global de transformation indépendamment des variables externes : qualité du trafic, saisonnalité ou prix. C’est, d’une part, un travail de design et d’ergonomie et, d’autre part, un travail d’ordonnancement de l’offre.
Objectif n°1 : faciliter les interactions
Plus vous facilitez les interactions, plus vous donnez la bonne information au moment où l’internaute l’attend, plus vous mettez en avant un produit, plus la chance que l’internaute l’ajoute au panier et l’achète augmente (pour faire simple). A cause de l’augmentation vertigineuse du prix de l’acquisition de trafic, c’est un enjeu primordial dans le ecommerce aujourd’hui que de s’intéresser à l’optimisation.
L’optimisation est primordiale sur les sites à fort trafic
Sur certains sites à très gros trafic, optimiser un tunnel de commande, en améliorant le feedback sur un formulaire, par exemple, peut être à l’origine de gains conséquents sur la transformation, et, par voie de cause, sur le CA. Et cela, souvent, pour un investissement modeste et pérenne comparativement à l’achat de liens sponsos, de campagne d’affiliation ou de visibilité. Lorsque la rentabilité apporté par le trafic stagne, c’est le moment de s’intéresser à la façon d’optimiser son site.
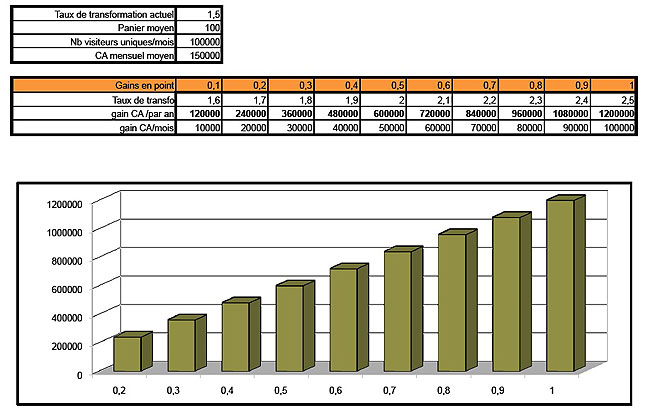
Sur ce site, gagner 1/10ème de point sur le taux global de transfo permet déjà d’amortir l’investissement mené pour optimiser. Le gain est définitif et récurrent.
Oui, mais comment faire ?
Web analytics et audit
Analyser vos statistiques de fréquentation vous permettra sans doute de définir les principaux points de fuite de votre site. C’est vrai, mais malheureusement, cette analyse ne se prête pas bien à la résolution des problèmes et à l’optimisation. Déceler un taux de rebond trop fort dans un tunnel de commande est sans doute un indice, mais rien, hormis un faisceau de présomptions ne vous permettra de trouver la clé du problème. Et vous en serez dès lors réduit à tester différentes hypothèses via des tests A/B ou multivariés.
Un audit ergonomique peut également servir à optimiser un site, mais l’inconvénient des audits est qu’ils priorisent rarement les problèmes détectés. Qui plus est, ils sont très loin d’être exhaustifs et infaillibles. Comme nous le rappelle Amélie Boucher dans Ergonomie Web, “Malgré tous les experts du monde rassemblés autour d’une interface, vous trouverez toujours des choses inattendues en tests utilisateurs.”
Tests utilisateurs
Pour notre part, nous pensons que ni une méthode ni l’autre n’est suffisante pour comprendre pratiquement les problématiques spécifiques à votre interface et l’optimiser, et nous préconisons dans tous les cas de les compléter avec les tests utilisateurs, dont nous nous sommes fait une spécialité.
Ceux-ci ont l’immense avantage de pouvoir détecter les défauts d’interface du point de vue de l’utilisateur final qui, dans le cas du ecommerce, rappelons-le bien, peut également être votre client. Cela peut surprendre, mais ce qu’un expert peut décrire comme un défaut peut, dans beaucoup de cas, ne pas l’être aux yeux d’un testeur. A l’inverse, beaucoup de défauts décelés par un test n’auraient jamais pu être détectés par un expert.
Les tests utilisateurs décrivent la réalité.
Ménager le réservoir à énervement des utilisateurs
Ce qui se passe durant un test est ce qui se passe vraiment, dans la vraie vie. Il n’y a rien d’extraordinaire dans ce constat. Plus nous faisons de tests, plus nous nous en apercevons. Mieux encore ! Les défauts que nous détectons sont souvent connus par nos clients, mais ils n’en tiennent pas compte, parce qu’ils y sont habitués et pensent qu’ils ne gêneront pas les internautes. C’est le cas pour 60% des défauts que nous détectons. Et ce sont eux qui, empilés les uns sur les autres, se répétant plusieurs fois au niveau d’une session, usant les nerfs de l’utilisateur, finissent par le faire abandonner une navigation (et donc, parfois, une commande).
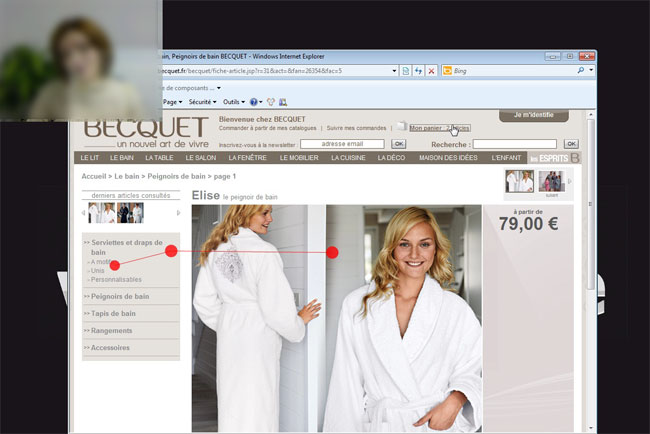
L’eye tracking permet de détecter le parcours (pas toujours conscient ! ) du regard de l’utilisateur.
Aplanir les défauts pour optimiser le taux de transfo
Notre métier est d’aplanir cette rugosité naturelle des sites, de diminuer et de lisser toutes ces petites protubérances (ces défauts petits et grands) qui viennent gêner la navigation. Ce n’est pas un travail de bûcheron. C’est un travail de sape, lent, consciencieux, qui, petit à petit, et de manière continue, améliore l’expérience utilisateur et rend un site plus facile à naviguer, plus agréable, et plus compétitif. C’est en corrigeant tous les défauts détectés par ordre prioritaire d’impact sur le tunnel de commande qu’on peut optimiser le taux de transformation.
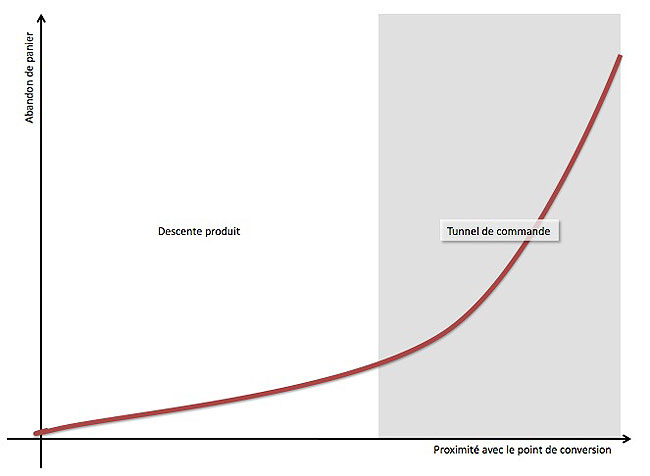
Pour prioriser les défauts, la règle veut que plus l’on approche du point de conversion, plus la propension à l’abandon de panier est grande. Les défauts du tunnel de commande sont donc généralement les premiers à optimiser si l’on veut gagner rapidement des points sur son taux de transformation.
Les tests, un outil puissant de récolte des défauts
En moyenne, un test utilisateur de 12 testeurs permet de relever de 20 à 60 défauts sur un site ecommerce “classique” (80% des défauts), répartis sur une échelle de priorité fonction de leur sévérité, de leur récurrence, de leur occurence et de leur proximité avec le point de conversion finale de votre site (la commande). Un tel relevé, s’il est pris en charge point par point permet de gagner naturellement plusieurs points de transformation, comme ça peut être le cas pour un simple problème d’intitulé de bouton (voir l’exemple de Ipso Presto). Nul besoin de tests A/B pour le vérifier, même s’il est toujours rassurant de pouvoir confirmer des hypothèses par des chiffres. Mais bien sûr, un test A/B, ce sera encore du temps de mise en oeuvre, de développements supplémentaires et au final, de temps perdu (?) pour vérifier quelque chose que l’on sait déjà.
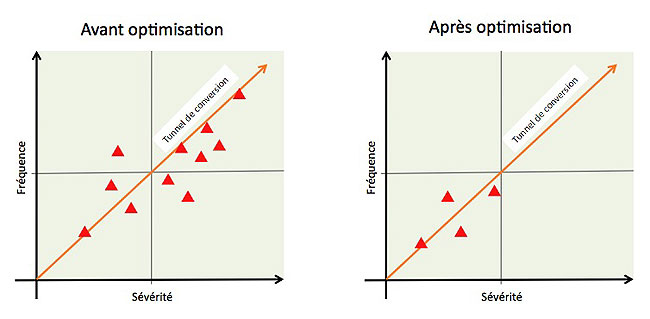
Graphiques de priorisation des défauts. Un bon travail d’optimisation permet de diminuer et d’abaisser le niveau de sévérité ainsi que la fréquence des défauts. A gauche, un site avant correction. A droite, les défauts ont été réduits. en conséquence, la conversion devient meilleure. Il n’est malheureusement pas possible de quantifier le gain potentiel sur le taux de transformation du site d’après un nombre donné de défauts ou un niveau de sévérité.
L’apport essentiel du eye-tracking
Dernier point, le eye-tracking. Pourquoi avons-nous cette solution, décrite parfois comme luxueuse ? Il s’avère, expérience faite, que le eye-tracking permet de représenter objectivement le parcours non seulement oculaire, mais réel, de l’utilisateur dans son environnement. Le point rouge (voir screenshot plus haut) est réellement une symbolisation indispensable de l’internaute parcourant l’espace du site web. D’où le petit rond au dessus du X sur le logo de Wexperience !