Blog
Retour aux articlesComment adapter rapidement un formulaire au mobile
Partager
Catégories
Comment adapter rapidement un formulaire au mobile
Les formulaires sont inévitables sur un site eCommerce pour rechercher un produit, réserver un voyage ou pour renseigner son adresse de livraison dans le tunnel de commande. Depuis un mobile, ces formulaires mal adaptés deviennent des freins importants à la conversion. Alors faut-il s’adapter à ces nouveaux appareils et comme le faire ? Voici un début de réponse.
La manière de consulter internet évolue
La Fevad a indiqué que les ventes sur internet mobile ont augmenté de + 150% en 2012 et représentent 6% du chiffre d’affaires réalisé en 2012, soit presque 3 milliards d’euros.
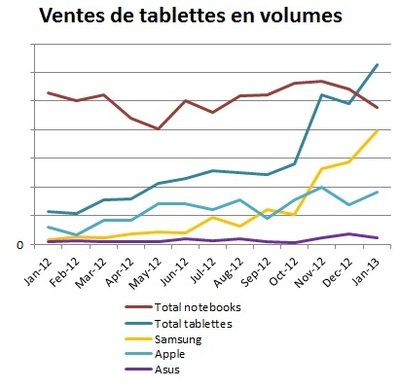
Les ventes de PC chutent de 13,9% au premier trimestre 2013, la plus forte baisse depuis près de vingt ans selon l’institut de recherche IDC. Une des raisons possibles est la hausse impressionnante des ventes de tablettes tactiles qui aujourd’hui surpassent celles des ordinateurs comme le démontrent ces courbes :

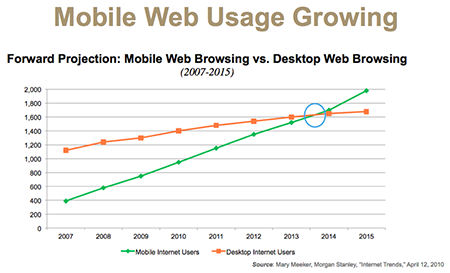
Le nombre d’utilisateurs mobile va selon une estimation dépasser les utilisateurs pc à partir de fin 2013 :

S’adapter dès aujourd’hui est stratégique pour les années à venir. Imaginez votre business dans 2 ans avec un trafic composé de 40% d’utilisateurs mobiles, comment réagirait-il ? Pouvoir naviguer confortablement depuis n’importe quel type d’appareil va peut-être devenir un argument pour les internautes.
Illustration du problème
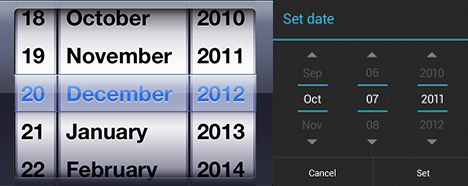
Voici l’exemple d’un utilisateur qui souhaite réserver un séjour sur le site Opodo.fr depuis une tablette tactile. Le formulaire commence par une étape simple, la sélection des dates de départ et d’arrivée.
Découvrez l’extrait de ce test utilisateur :
On peut noter un clic par erreur sur une publicité, un comportement hasardeux du clavier après la saisie manuelle de la date, la superposition du calendrier et du clavier en mode paysage.
Ce passage (qui dure environ 5 minutes) démontre la difficulté à remplir un formulaire. Ce site est un exemple mais la plupart des sites du eCommerce français sont dans le même cas, le mobile est une aventure…. périlleuse.
Mesurer son taux de conversion sur mobile
Faut-il entreprendre des modifications sur son site dès aujourd’hui ? Difficile de répondre de manière générale. Selon votre secteur, le mobile peut-être plus ou moins important. Bien souvent, il représente 10% du trafic et a un taux de conversion des plus bas.
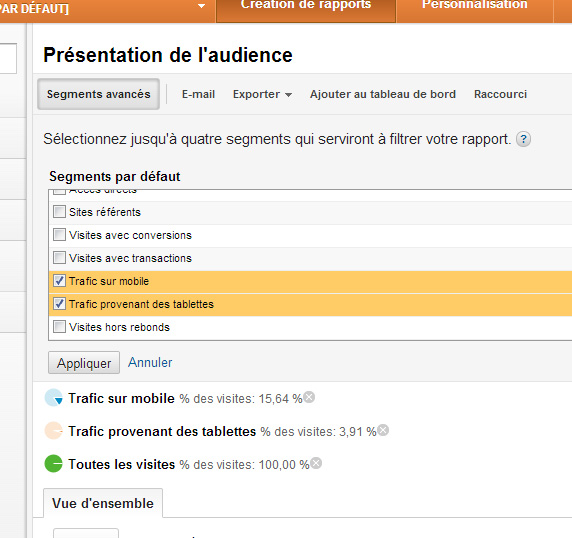
Pour mesurer l’importance du mobile sur votre site, vous pouvez utiliser les segments avancés “Trafic sur mobile” et “Trafic provenant des tablettes” dans Google Analytics :

Votre taux de conversion ou votre panier moyen sont-ils éloignés de la version web ? Vous seul pouvez juger de l’urgence à s’adapter à ces nouveaux appareils mais ça peut-être un axe intéressant d’optimisation de vos revenus eCommerce par quelques astuces simples.
Un premier pas, l’adaptation des formulaires
Il possible d’optimiser vos formulaire sans entreprendre une refonte importante avec l’arrivée du HTML 5. De nombreux raccourcis ont vu le jour comme la saisie vocale, l’adaptation du clavier au type de champ, les raccourcis d’appels téléphoniques…etc.
Prenons l’exemple d’un champ carte bancaire avec ses 2 contraintes qui sont 16 caractères maximum et de type numérique. Voici le code HTML pour remplir ces 2 conditions :
<input type="number" Exemple : maxlength="16" > pattern="([0-9]|[0-9]|[0-9])"

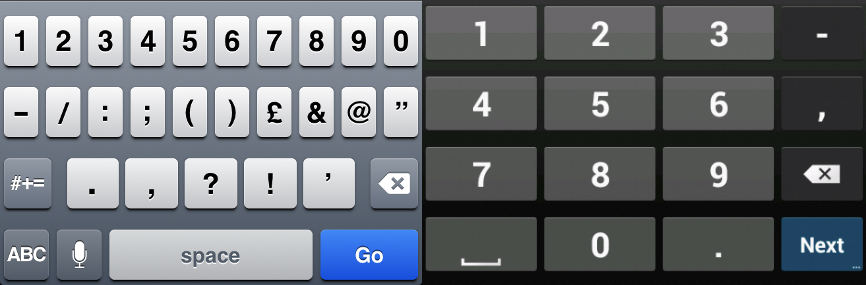
Depuis un ordinateur, aucune différence ne sera visible mais depuis une tablette ou un mobile, le clavier affichera uniquement des chiffres (différent selon l’OS) et bloquera le nombre de caractères à 16. Simple mais diablement efficace en situation de mobilité.
Autre astuce la sélection d’une date au lieu de l’inutilisable calendrier :
<input type="date" Exemple : >
Contacter le service client devrait se faire en 1 clic. Est-ce que vos numéros sont incrustés dans une image ? Utilisez le paramètre permet de composer automatiquement le numéro de téléphone :
<ahref="tel:01234567890">01234 567 890</a>
D’autres champs spécifiques ou astuces existent comme la sélection d’une couleur, la saisie d’un mail, d’une recherche, d’un mot de passe ou l’utilisation du GPS pour trouver un point relais. Vous pouvez consulter la liste des champs adaptés au mobile.
Pensez aussi à travailler la largeur de vos champs et boutons. La largeur minimale recommandée pour un bouton est de 50 pixels mais j’aurais tendance à prendre 70px pour pouvoir visualiser les bords d’un bouton au clic.
La suite, le responsive ? l’application ?
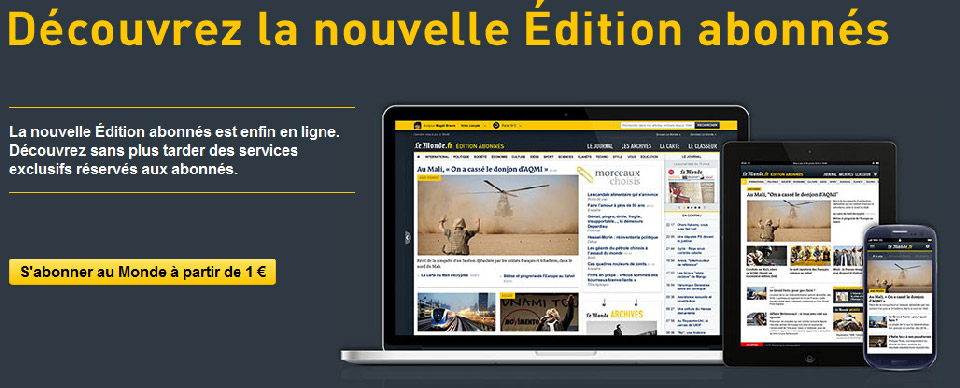
Ces adaptations sont une première étape et il reste bien du chemin pour adapter tout un site au mobile. Je ne ferais pas tout un point sur les avantages et inconvénients du responsive design, beaucoup d’articles traitent du sujet. Néanmoins, vous avez d’un côté l’application qui permet de s’adapter à un type d’OS et de l’autre le responsive qui permet de s’adapter à la dimension d’un appareil. Cette seconde solution me semble plus souple et plus adaptée pour le long terme. La nouvelle édition Le Monde est un bon exemple :
Vous avez des questions sur vos formulaires ou vous souhaitez avoir un regard extérieur dessus ? Dites le nous dans les commentaires.