Blog
Retour aux articlesOpodo : le bouton qui fâche
Partager
Catégories
Opodo : le bouton qui fâche
Après Air France et sa gestion des erreurs dans les formulaires, continuons notre série de tests utilisateurs sur les sites de voyage avec Voyage Opodo.fr. Opodo propose tout une gamme de produits qui vont du vol jusqu’à la location de voiture en passant par les croisières.
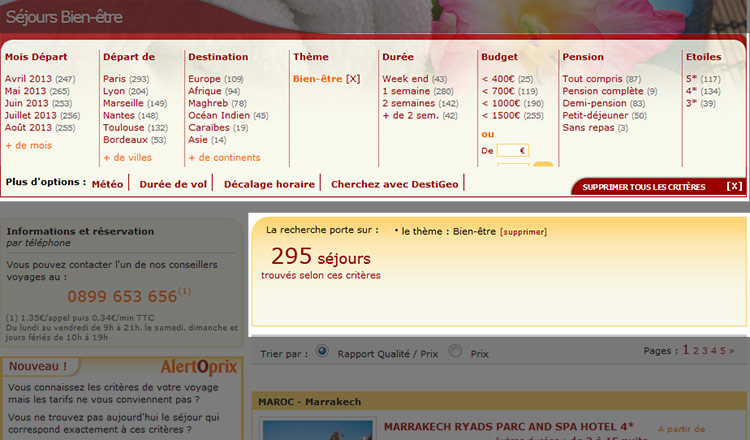
Lors de ce test nous avons demandé aux participants de réserver le voyage de leur choix.Vous allez voir dans la vidéo ci-dessous une utilisatrice qui filtre les résultats en utilisant certains critères (destination, durée, budget…) mais une action inattendue se produit :
Après avoir cliqué sur le bouton “Supprimer tous les critères” (00:35) l’utilisatrice ne comprend pas pourquoi ses choix se sont effacés. Le libellé du bouton est pourtant clair, alors pourquoi cette erreur ?
Lecture du bouton
Premier élément, l’utilisatrice ne prend pas le temps de lire le bouton et clique par réflexe. On peut voir sur l’eye-tracking que la personne regarde très rapidement le bouton (00:28) surement pour vérifier le positionnement de la souris avant de vérifier que les critères soient bien tous sélectionnés. Le bouton positionné en bas ou à droite d’un formulaire peut être rapidement assimilé à un bouton de validation.
Rechargement de la page
Second élément qui peut induire en erreur, rien n’indique que la page doit être rechargée pour valider un critère. En allant plus loin, on peut observer l’utilisatrice qui sélectionne rapidement le type de pension (00:26), puis le nombre d’étoiles et pour finir le bouton de suppression des critères (en pensant valider).
La page n’aura pas eu le temps de recharger entre ces différents critères et l’utilisateur ne s’en doute pas. Un œil averti notera le rechargement de la page avec les nouveaux paramètres dans l’url.
Visibilité des critères sélectionnés
Troisième élément il est difficile de repérer les critères déjà sélectionnés. La couleur utilisée pour représenter la sélection en plus de la croix est trop proche de la couleur d’un critère qui n’est pas sélectionné. Les critères sélectionnés apparaissent à côté du nombre de résultat affichés, trop bas dans la page et surtout trop loin de la zone de critères :
Il reste d’autres incohérences comme le fait de ne pas pouvoir sélectionner plusieurs critères dans une catégorie ou la compréhension du bouton “go” dans la partie budget. Ces petits détails peuvent avoir une influence importante sur l’expérience utilisateur et sur le taux de conversion du site en général.
Je finirai par : Tout est une histoire de détails en ecommerce.