Blog
Retour aux articlesRefonte de site : cas de la SMENO
Partager
Catégories

Refonte de site : cas de la SMENO
Cet article vous dévoile les principales méthodes de refonte de site web et mobile par Wexperience.

La refonte de site est un art difficile et ces types de projet sont souvent des pièges à délai qui s’étendent et qui s’étirent jusqu’à l’énervement total. Dans le cas que nous allons vous présenter, Wexperience a réussi à proposer une nouvelle interface en moins de 3 mois, ainsi qu’une mise en production inférieure à 6 mois, pour un site complexe où tout était à refaire. Dans cette article, je vous présenterai notre méthodologie et les équipes qui ont permis de parvenir à un résultat conforme aux attentes du client.
Contexte de la refonte de site
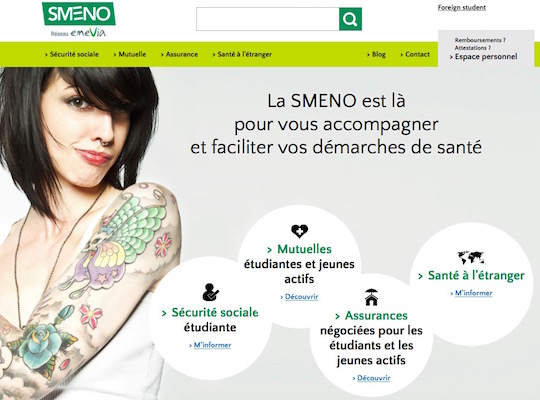
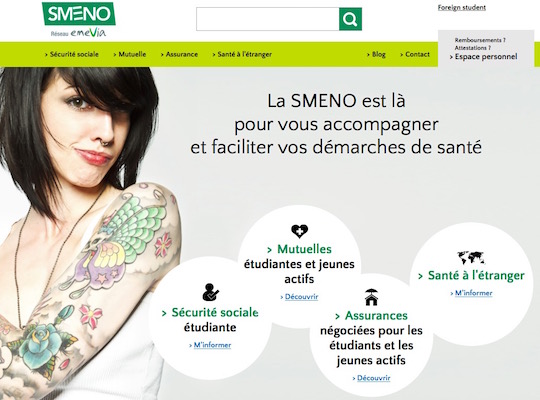
Il y a quelques mois, un de nos clients, la SMENO, Société Mutualiste des étudiants du Nord Ouest, nous demandait de retravailler entièrement son interface client pour répondre aux nouveaux objectifs de sa stratégie, mais aussi rafraîchir son image. C’est aujourd’hui chose faite et nous sommes fier du travail accompli. Mais ce qui vous intéressera sûrement autant que le résultat, c’est la manière dont nous y sommes parvenus.
Une approche centrée utilisateur, mais pour de vrai
Notre approche de refonte de site est élaborée et est toujours la même dans un tel contexte. Nous cherchons absolument à nous mettre dans la peau des utilisateurs cibles et tentons de comprendre leurs différentes réactions par rapport aux différentes propositions que l’on peut leur faire.
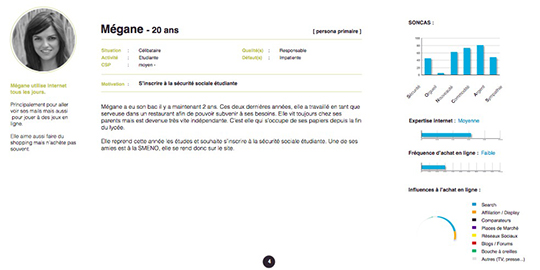
Cette approche démarre dans tous les cas par la conception de personas, représentants en papier des différentes cibles du site. Ils ont été créés au cours d’un atelier comprenant les personnes de la relation client téléphonique et des agences, ainsi que l’équipe web en charge du projet. Dans le cas de la SMENO, nous avions bien sûr affaire à des étudiants et des étudiantes français, mais aussi, parfois, étrangers, ne parlant pas bien la langue. Nous avons également dû prendre en compte que c’était encore souvent les parents qui s’occupaient de démarches de protections sociales pour leurs enfants. Cela nous a permis de créer un panel de 5 personas qui nous ont ensuite aidé à tester les différents parcours utilisateurs que nous envisagions pour le site.

Ajouté à ces personas, nous avons eu également une approche web analytics. Quelles sont les principales landing pages ? Quels sont leurs taux de rebond ? Quels sont les taux de transformation des divers tunnels de conversion ? Par quel canal, quel type de mode de recrutement, etc ? Cette analyse nous a permis de détecter la saisonnalité de leurs produits.
Ce travail a permis de détecter les pages les plus importantes du site et et de comprendre les besoins et les interrogations réelles des utilisateurs qui y arrivaient.
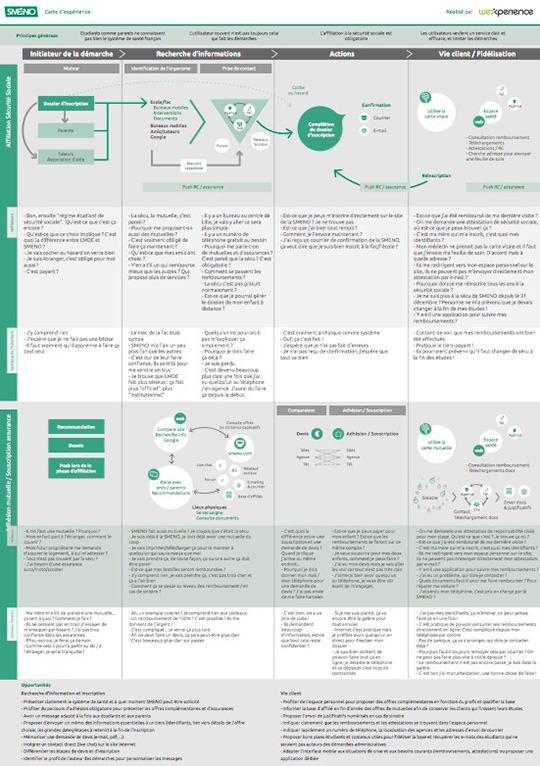
Ensuite, tous les parcours utilisateurs sont testés et rejoués par notre équipe de conception qui note à chaque endroit les différentes opportunités d’améliorations de l’interface en cours de production, puis ensuite, celles à apporter à l’interface en cours de conception. La synthèse de ces parcours a été consigné dans des experiences maps qui sont un outil très pratique pour représenter de manière simple les parcours utilisateurs lors d’une refonte de site.

Suite à ce travail de recherche et de préparation ont pu commencer parallèlement la conception graphique du site, basée sur des contraintes fournies par l’agence de communication de la SMENO, ainsi que le travail de conception de page à travers un ensemble de wireframes pour le desktop et le mobile. Ce travail de longue haleine a été entièrement mené en mode agile avec des sprints très rapides de 1 semaine, ce qui nous a permis d’achever l’entièreté de la livraison des maquettes graphiques en moins de 3 mois, du démarrage du projet jusqu’au début de l’intégration.

Tests utilisateurs
Comme toujours chez Wexperience, des tests utilisateurs ont été réalisés sur des wireframes, mais aussi des maquettes graphiques (desktop et mobile). Ces tests ont permis d’obtenir un ressenti réel des utilisateurs finaux sur les parcours créés. Ils sont venus compléter de manière indispensable le travail de réflexion qui a été mené en amont.
Un travail graphique primordial
Le travail graphique a démarré par la création d’un persona design pour définir le ton de communication et la personnalité du site, ce qui permet de garder une cohérence de conception dans le design et la rédaction tout au long du site.
Afin de donner une tonalité spécifique au site et pour répondre à un besoin de communication extrêmement bien défini, nous avons également proposé à la SMENO d’intégrer des illustrations pour permettre de créer plus d’affinités pour les utilisateurs avec les différents produits et services de la marque. Pour cela, plusieurs pistes ont été menées par notre illustrateur avant d’en faire une déclinaison graphique fignolée au poil près 🙂 Le résultat est visible sur le site.

De la même manière, toute la charte graphique a été créée par notre directrice artistique, puis déclinées par notre webdesigneuse/intégratrice HTML/CSS.
Afin de mener à bien ce projet de refonte de site et dans des délais réalistes, notre mission a également été de rassembler autour de la table tous les intervenants : de la responsable digitale, à l’agence de communication en passant par le développeur du site. Notre organisation a permis de sortir un site complet en moins de 6 mois, en y réintégrant toutes les fonctionnalités et tous les flux de l’ancien site.
Besoin d’une agence pour améliorer votre conversion ? Contactez-nous !
A propos de la SMENO
La SMENO, Société Mutualiste des étudiants du Nord Ouest a été créée en 1972. Elle assure la gestion du régime obligatoire de Sécurité sociale et la complémentaire santé pour les étudiants des académies de Lille, Amiens, Rouen et Caen.
Elle adhère au réseau national emeVia, qui fédère l’ensemble des mutuelles régionales étudiantes.
Avec 900 000 affiliés et 250 000 bénéficiaires d’une complémentaire santé, les mutuelles régionales représentent au niveau national, près d’un étudiant sur deux, affiliable à un centre de Sécurité sociale étudiant.
La SMENO, quant à elle, gère la Sécurité sociale de plus de 148 07 étudiants et plus de 23 000 adhérents ont également choisi SMENO comme organisme de complémentaire santé.
