Blog
Retour aux articlesDécouvrez les besoins de vos utilisateurs à l’aide des personas et de l’expérience map
Partager
Catégories

Découvrez les besoins de vos utilisateurs à l’aide des personas et de l’expérience map
Dans ce billet, découvrez comment créer des personas et des cartes d’expérience pour vous aider à trouver des points d’optimisation de votre interface de site ou d’application.
Si aujourd’hui les règles de création des sites ecommerce sont relativement bien connues, il en va tout autrement lorsque l’on s’attaque à la sphère des sites proposant des services innovants, sortant des habitudes des utilisateurs. Dans ces cas là, il devient difficile de prévoir la manière dont les internautes vont comprendre les offres et vont interagir avec le site.
L’exemple d’Elamp

Elamp.fr est un site de partage de services et de talents. Conçu par de jeunes ingénieurs basés à Lille, le site propose un service innovant qui permet à tout un chacun de partager ses talents avec d’autres. Problème : comment faire comprendre ce concept aux internautes ? Comment le rendre évident au premier coup d’oeil et surtout comment les satisfaire immédiatement ? Car, en effet, le succès d’un service (que ce soit sur un site ou une application) dépend expressément de la manière dont les internautes vont ressentir leur première visite.
Un concept innovant n’est pas si facile à faire comprendre
Si dès cette première visite, les internautes ressentent une vraie plus-value, s’ils arrivent à accomplir ce pour quoi ils étaient venus, alors la moitié du chemin est déjà faite, la voie du succès est proche.
Dans le cas de Elamp, il faut donc arriver lorsque internaute arrive pour la première fois sur le site à ce que :
- il comprenne le sens du service et quel bénéfice il peut en tirer
- il utilise le service et en retire un avantage immédiat qui lui procure de la satisfaction
Le parcours imaginaire de Benoit
Benoit est un jeune développeur qui travaille dans une grande société de service.
Il a appris par sa direction des ressources humaines qu’un service de partage de talents avait été mis en service dans sa société. Lors d’une réunion, on lui a brièvement expliqué de quoi il s’agissait et il a trouvé que c’était une très bonne idée. Il a donc envie de le tester, car il aurait besoin de quelqu’un qui s’y connaisse en automobile pour éventuellement lui faire un diagnostic sur sa vieille Renault qui est tombé en panne sur le parking de la société.
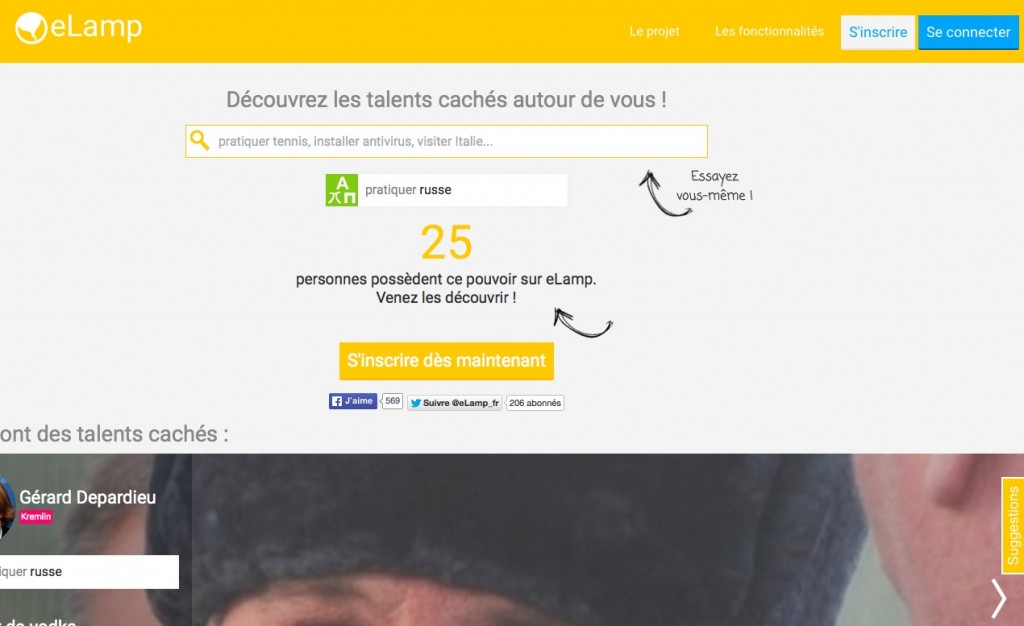
Arrivé sur la page d’accueil du site, il fait une première recherche.

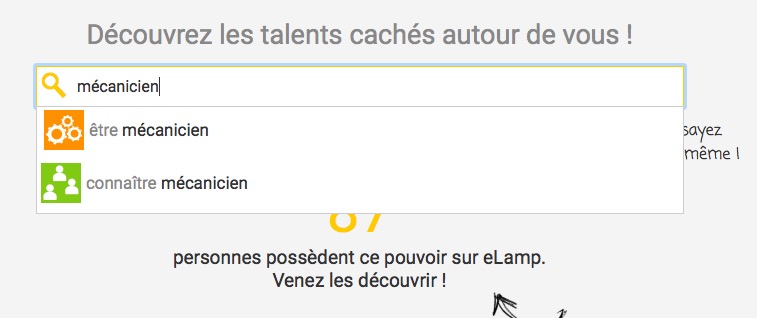
Le système lui propose 2 termes de recherche “Etre mécanicien” et “Connaître mécanicien”
Benoit avoue qu’il ne comprend pas la subtilité qu’il y a entre les deux termes ni les icônes qui sont affichées.
2 erreurs classiques d’ergonomie
En effet, ces informations n’aident pas Benoit. D’une part, elles utilisent des termes trop proches. Les verbes “Etre, connaître” n’aident pas à comprendre quel type de résultat on obtiendra si l’on clique sur l’un ou sur l’autre de ces aides. D’autre part, les icônes sont insuffisamment signifiantes pour apporter une information supplémentaire sur ces deux termes. Une icône doit toujours être comprise, dans son contexte, quelque soit l’utilisateur qui la voit. Rares sont les symboles d’icones qui ont une portée universelle. Il faut toujours bien réfléchir à leur signification et se méfier de celles qui pourraient n’avoir de sens que pour un public spécialisée.
Résultat : Benoit “tente” une des deux solutions en espérant qu’elle l’amènera à ce qu’il cherche. Evidemment, c’est contraire aux bonnes règles de l’ergonomie, car en informatique, comme un web, un utilisateur ne doit jamais chercher à comprendre, il doit comprendre.
Les affordances erronées peuvent bloquer l’utilisateur
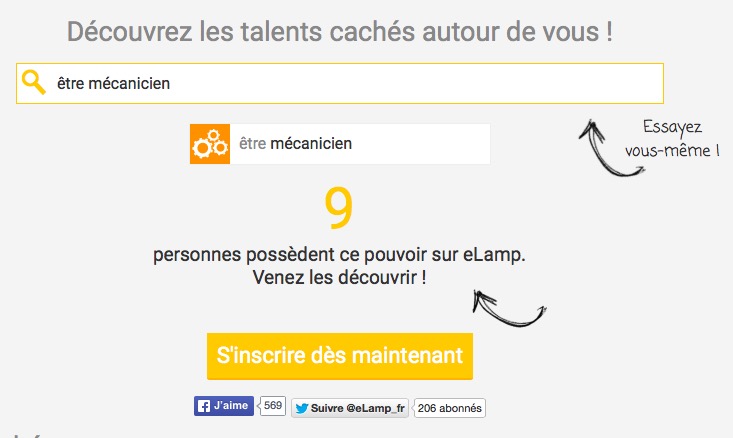
Après avoir choisi “Etre mécanicien”, Benoit obtient 9 résultats. L’écran suivant s’affiche et Benoit décide de cliquer sur “Venez les découvrir” qui pourtant… n’est pas un lien.

Pourquoi Benoit a-t-il cru que “Venez les découvrir” était un lien ?
Parce que le terme et la position de la phrase, proche des résultats, incitaient Benoit à penser que cette zone était cliquable. Mais aussi à cause de la flèche noire à droite qui semblait lui indiquer également que cette zone était cliquable.
Résultat : Benoit essaie en vain de cliquer sur le lien et ne comprend pas ce qu’il doit faire. Cela à cause de ce qu’on appelle une mauvaise affordance.
Conclusion : un parcours perfectible
Cette analyse fastidieuse que je viens de réaliser est pourtant indispensable dans la compréhension de l’ergonomie d’un site et de son bon usage par les utilisateurs.
Comme vous l’avez vu, nous avons fait 3 choses :
- Nous mettre à la place d’un utilisateur type, Benoit.
- Parcourir le site en se mettant à la place de cet utilisateur type
- Détecter des problèmes de compréhension de l’interface
De ce travail, nous serons ensuite capable de retirer des idées d’amélioration de l’interface et des parcours utilisateurs.
Bien évidemment, l’exemple que je vous ai montré n’est qu’un exemple minimum.
Pour que l’analyse soit complète, elle doit être réalisée avec plusieurs personas (personnages fictifs, comme Benoit) et selon plusieurs objectifs. Cela permet de parcourir dans toutes ses dimensions un site et d’en détecter tous les points d’amélioration.
Personas et carte d’expérience
Les personas
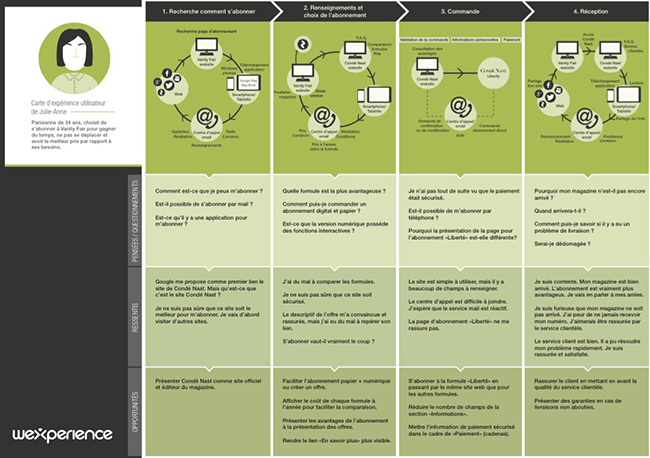
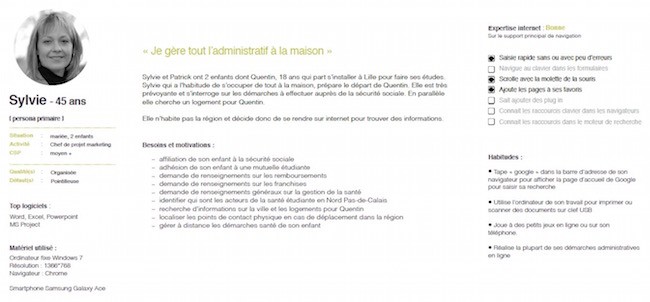
Les personas sont des modélisations simplifiées de votre cible utilisateur. Ils permettent de définir en 5 ou 6 personnages un ensemble de caractéristiques et de comportements qui représentent très exactement celle-ci. Ci-dessous, par exemple, un persona que Wexperience a créé pour le site de la Smeno, la sécurité sociale étudiante du Nord de la France. Comme vous pouvez le voir, cette fiche tient sur un format A4 et contient tout ce que vous avez besoin de savoir pour jouer un rôle et tester votre interface.

Créer les personas demande à la fois un travail de documentation et un travail d’imagination.
Documentation parce que vous avez besoin de connaître l’âge, le sexe, les revenus, les habitudes, etc de votre cible. Imagination parce que vous avez besoin de créer des personnages fictifs qui rendront compte de la réalité.
Il n’y a pas de règle en la matière pour créer des personas. Essayez simplement dans un premier temps de vous demander qui sont les gens qui fréquentent votre site et pour quelles motivations. Vous pouvez créer des fiches plus ou moins détaillées. Disons que plus c’est simple, mieux c’est. Il faut arriver à trouver un équilibre entre détail et complexité. C’est pourquoi vos personas devraient tenir dans une feuille A4 en utilisant une police de caractère normale. C’est une façon de faire pour mesurer cet équilibre.
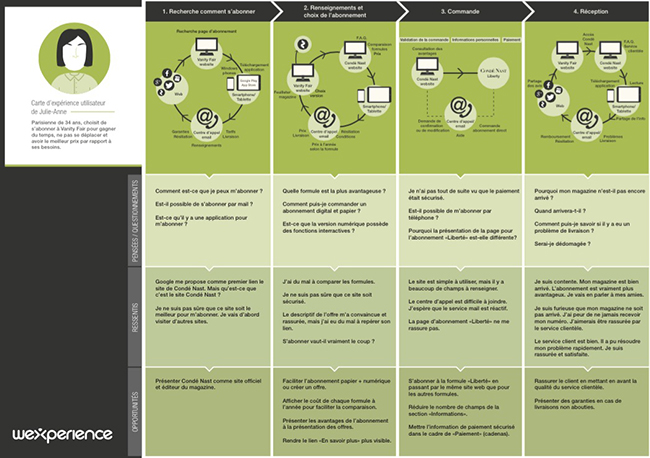
La carte d’expérience

La carte d’expérience est un outil très puissant pour détecter des opportunités ou des idées d’amélioration de votre site.
Elle consiste à jouer avec chacun de vos personas sur votre site ou application et de leur faire accomplir des tâches.
Vous verrez que ce n’est pas bien compliqué à faire si vous vous mettez bien dans la peau du personnage (un peu d’acting n’a jamais fait de mal à personne et je suis sûr que vous l’avez tous fait étant enfant, donc vous n’avez pas le droit de me dire que c’est difficile).
Au fur et à mesure du cheminement de ce persona vont apparaitrent des questions que vous ne vous posez pas en tant que concepteur d’interface. Des difficultés vont apparaitre, des interrogations, des points de blocages. Notez tout cela dans votre carte d’expérience et vous découvrirez bientôt de nombreuses idées qui vous permettront d’améliorer votre site.
Une fois ce travail réalisé, il ne vous restera plus qu’à faire la synthèse de toutes vos découvertes, et, hue dia en avant !, vous voilà avec plein de nouvelles opportunités pour augmenter votre taux de transformation.
Si tout cela s’avère assez simple en principe, prenez tout de même ce travail très au sérieux. Quelques heures d’intense simulations à partir de cette base vous aiderons sûrement à mieux comprendre le comportement de vos utilisateurs et à mieux répondre à leurs besoins.
Des questions ? Laissez-les nous en commentaire, nous y répondrons avec plaisir.
