Blog
Retour aux articlesMéthode d’optimisation d’UX
Partager
Catégories

Méthode d’optimisation d’UX
Quelle méthode d’optimisation utiliser pour rentabiliser au maximum ses tests AB ? Comment établir un constat précis de ce qui fonctionne et ne fonctionne pas sur un site ? Comment ensuite déterminer des solutions d’amélioration ?
Chez Wexperience, nous adorons partir de l’utilisateur pour répondre à toutes ces questions et nous avons mis depuis longtemps en place plusieurs méthodes pour aider nos clients à améliorer l’expérience utilisateur sur le site web desktop ou mobile. Cet article vous montrera comment mettre en place une démarche simple pour vous aussi améliorer votre site de manière simple et efficace.
La compréhension de ce qui se passe sur un site
Malgré tous les outils dont dispose le webmaster d’un site, il lui est très difficile de comprendre exactement ce qu’il s’y passe. Les web analytics sont souvent mal posés et, qui plus est, pousser une analyse fine de la navigation des internautes requiert énormément de temps, temps qui est souvent une denrée rare et qui doit être rentabilisé par des tâches prioritaires.
Les tests utilisateurs
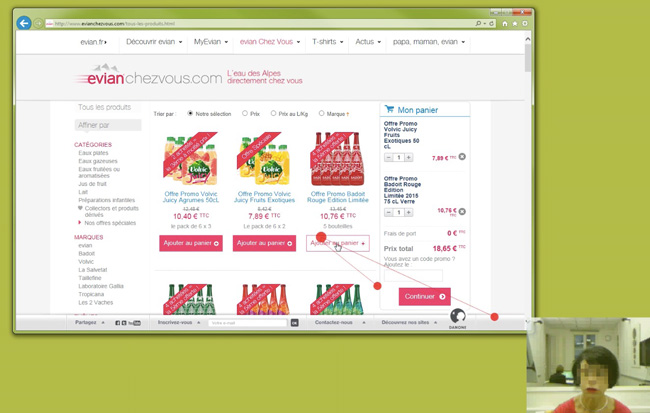
Un bon moyen d’aller vite et de comprendre ce qui se passe sur un site est tout simplement le test utilisateur.

Le test utilisateur consiste à mettre face à une interface une personne et de lui assigner des tâches afin de l’observer naviguer. Quatre testeurs peuvent suffire pour commencer pour détecter des informations intéressantes. Un test ne nécessite pas forcément des connaissances en ergonomie pour que des conclusions en soit tirées, mais si le conseil d’un pro ne sera jamais de trop. Mais, ceci étant dit, en quelques heures, vous pourrez espérer au moins en savoir plus sur les gros défauts de votre site.

Je rappelle que l’intérêt de tels tests est surtout de pouvoir laisser la parole à des personnes neutres par rapport à votre société et n’ayant pas une vision professionnelle de votre site. Ce sont donc des outils très puissants pour se donner les idées claires sur ce qui ne va pas.
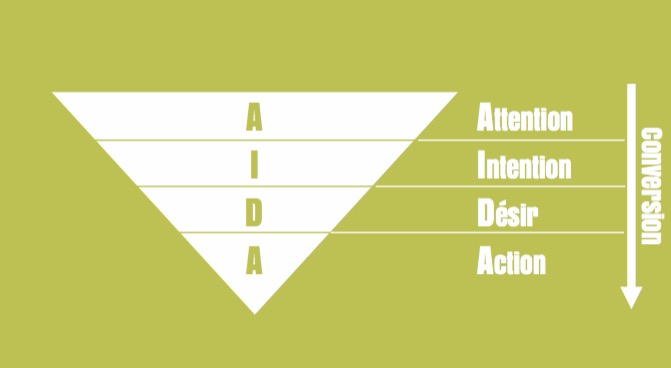
Analyse AIDA
L’analyse AIDA est un bon complément à la compréhension des problèmes d’un site aux tests utilisateurs. Elle permet, en se posant les bonnes questions, de détecter les points faibles d’une page.
C’est une méthode tirée de la vente directe et qui permet de décomposer en quatre étapes les actions d’un utilisateur par rapport à une page.
AIDA est l’acronyme pour Action Intention Désir et Action. Tout utilisateur d’un site web en passe par ces quatre étapes avant d’agir.

Par exemple, sur une fiche produit, si on veut qu’un utilisateur ajoute un produit au panier et clique sur le gros bouton orange (ou pas) qui se trouve en bas de votre page, alors il faut absolument que d’une manière ou d’une autre, on ait pu capter d’abord son attention (on parlera alors de séduction de la page), que l’on ait intéressé au produit par des arguments raisonné (intention), qu’on ait levé les doutes (ce qui permet d’augmenter le désir), puis qu’on le pousse à l’action par divers arguments parmi lesquels la couleur du bouton compte beaucoup (c’est une boutade, bien sûr).
AIDA permet de dégrossir l’analyse d’une page et de comprendre ce qui peut n’y pas fonctionner d’un point de vue marketing.
Croisée avec les résultats d’un test utilisateur, il devient alors facile de déterminer ce qu’il faut améliorer en priorité.
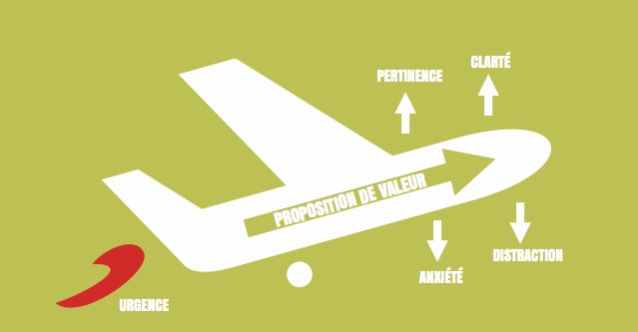
Analyse LIFT
LIFT est un moyen de trouver des idées de tests. Il est basé sur un ensemble de 6 critères de réflexions :
- La proposition de valeur
- La pertinence
- La clarté
- L’urgence
- L’anxiété
- La distraction
LIFT permet pratiquement et concrètement de trouver des idées supplémentaires pour augmenter le potentiel de conversion d’une page. Je vous invite à l’aller lire l’article de Wider Funnel pour en savoir plus.

Rassembler les méthodes d’optimisation
Il est possible qu’une fois l’analyse de votre site réalisé, vous vous retrouviez avec des centaines d’idées d’optimisation. Et comme il n’est pas question de tout mettre en oeuvre, il va bien vous falloir faire le tri.
Pour cela vous pouvez prendre en compte plusieurs critères :
Simplicité de l’optimisation : il est parfois plus rentable de changer un bout de texte ou la couleur d’un élément pour améliorer la conversion que de changer une grande fonctionnalité de votre site. Priorisez donc toutes vos optimisations en fonction de la complexité technique du test à réaliser.
Potentiel : même s’il est impossible de prévoir à l’avance le résultat d’un test (par définition), il faut tout de même se dire que certaines optimisations en fonction de leur emplacement dans le tunnel de commande sont plus rentables. Ainsi, il s’avère que plus l’on se trouve proche de la confirmation de commande, plus un test a de chance d’être rentable. Il est moins cher en trafic de test et une petite optimisation peut avoir de plus grand effet que sur une fiche produit ou une page catégorie.
Faisabilité : ajoutez à ces deux premiers critères le temps qu’il faudra ensuite pour appliquer sur votre site le résultat du test. Favorisez plutôt ceux qui seront les plus rapides à mettre en oeuvre.
That’s it, folks !
Bien sûr, nous n’avons fait qu’effleurer ce qui est en réalité un travail d’assez longue haleine.
Un site ne s’optimise pas en un tour de main. C’est un travail permanent. Pour une raison simple : l’environnement concurrentiel, les habitudes des internautes changent en permanence et votre site doit prendre en compte ces évolutions. Plus vous améliorerez l’expérience utilisateur, plus vous serez dans la course.
